広告なしにしたらPV数はどう変わった?その結果と気づきをご紹介
こんにちは。LOVELETTER WORKS株式会社の長浜です。
「PV数がなかなか回復しないのはやっぱり広告の影響が大きいのかな……」と考え、広告なしの記事を5つほど作成してみました。
今回は、その結果と気づき、今後の取り組みについてまとめます。
目次
「広告なし」にするとPV数は回復する?
以前の記事で記載した、「広告なし」の記事を試してみた結果をご紹介します。
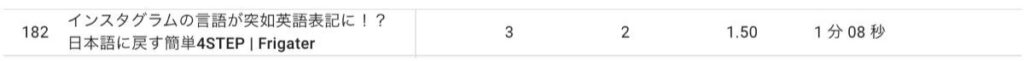
2024年6月13日、Googleトレンドで「インスタ 英語表記」がよく検索されていたため、そのタイミングで「インスタグラムの言語が英語表記に!?日本語に戻す簡単3STEP」の記事をリライトし、Googleアドセンスの広告をあえて貼らないようにしてみました。
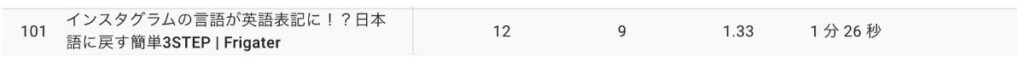
まず、リライト前の結果です。

2024年5月29日〜6月12日の2週間のデータを見てみると、PV数は「3」でした。
続いて、リライト後の結果です。

2024年6月13日〜6月27日の2週間のデータを見てみると、PV数は「12」でした。
よく検索されていたことも関係していると思いますが、ほんの少しだけ上がっています。あと、平均エンゲージメント時間も18秒延びています!
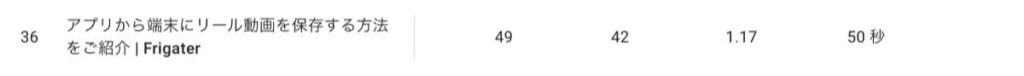
続いて試したのが「アプリから端末にリール動画を保存する方法をご紹介」の記事。こちらはGoogleトレンドを使わず、比較的読まれている記事の中から選定しました。

リライト前の2024年6月12日〜6月26日の結果は、PV数が「53」。

リライト後の2024年6月27日〜7月11日のPV数は「49」と、少しだけ下がっていました。
ほかにも「広告なし」の記事を試してみましたが、リライト前・リライト後で変わらない結果となっていました。
ページの読み込み速度を早くすることは大事!
「広告なし」にしたからといって、PV数が大きく変わることはありませんでしたが、ページの読み込み速度はほんの少し早くなっています。

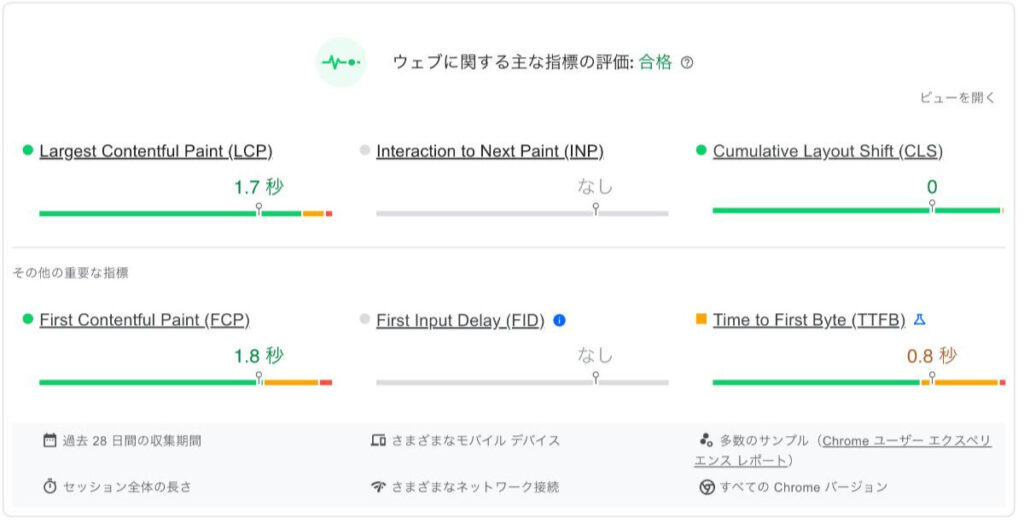
こちらは、上記でご紹介した2記事のパフォーマンス結果です。
それぞれの項目の目標値は以下のとおりです。
①Largest Contentful Paint(LCP):ページのメインコンテンツが完全に表示されるまでの時間
| 優れた(Good): 2.5秒以下改善が必要(Needs Improvement): 2.5秒から4秒遅い(Poor): 4秒以上 |
②Interaction to Next Paint(INP):ユーザーがクリック・タップ・キーボード操作などのインタラクションを行った後、そのインタラクションに対して視覚的なフィードバックが表示されるまでの時間
| 優れた(Good): 200ミリ秒以下 改善が必要(Needs Improvement): 200ミリ秒から500ミリ秒 遅い(Poor): 500ミリ秒以上 |
③Cumulative Layout Shift(CLS):Webページの視覚的な安定性を測定
| 優れた(Good): 0.1以下 改善が必要(Needs Improvement): 0.1から0.25 遅い(Poor): 0.25以上 |
④First Contentful Paint(FCP):ユーザーが最初にページのコンテンツを目にするまでの時間
| 優れた(Good): 1.8秒以下 改善が必要(Needs Improvement): 1.8秒から3秒 遅い(Poor): 3秒以上 |
⑤First Input Delay(FID):Webページの応答性を評価
| 優れた(Good): 100ミリ秒以下 改善が必要(Needs Improvement): 100ミリ秒から300ミリ秒 遅い(Poor): 300ミリ秒以上 |
⑥Time to First Byte(TTFB):ユーザーがWebページにリクエストを送信してから、最初のバイトがブラウザに返されるまでの時間
| 具体的な目標値はなく、一般的には0.8秒以下が望ましい |
広告なしの記事に関しては、すべて「優れた」と評価されています!
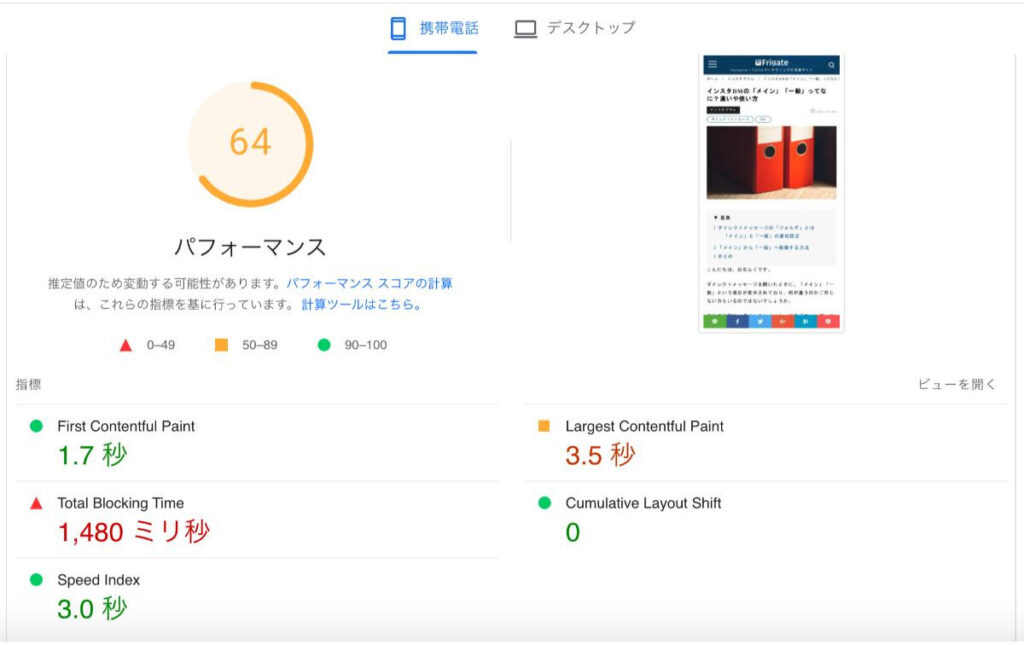
続いて、広告あり記事「インスタDMの「メイン」「一般」ってなに?違いや使い方」のパフォーマンス結果です。

広告なしの記事と比べて、ページのメインコンテンツが完全に表示されるまでの時間が0.1秒、ユーザーが最初にページのコンテンツを目にするまでの時間が0.2秒の差が出ています。

Total Blocking Time(TBT)が「1,480ミリ秒」となっています。TBTは、ユーザーがページを操作した際の応答性を評価する指標で、この時間が短いほどユーザーは「ページが素早く反応している」と感じるとのこと。
広告なしのTBTは、「1,090ミリ秒」となっていましたが、広告ありよりは時間が短くなっています。
上記の結果を踏まえると、画像の枚数・容量も関係していると思いますが、広告も影響していると考えられます。
ページの読み込み速度はユーザーにどれだけ影響するのか?

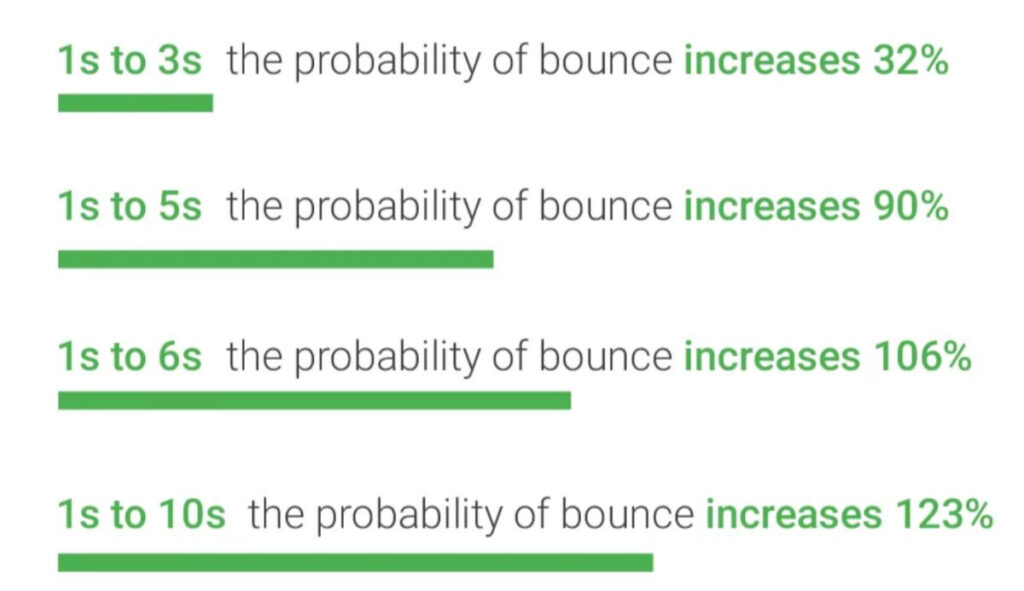
Googleが公開している、ページの読み込み速度がユーザーに与える影響は以下のとおりです。
| ・ページの読み込みが1秒から3秒まで遅くなる:ユーザーの直帰率は32%上がる ・ページの読み込みが1秒から5秒まで遅くなる:ユーザーの直帰率は90%上がる ・ページの読み込みが1秒から6秒まで遅くなる:ユーザーの直帰率は106%上がる ・ページの読み込みが1秒から10秒まで遅くなる:ユーザーの直帰率は123%上がる |
ページの表示速度が遅いとストレスになりますし、すぐに閉じちゃいますよね。わずかな秒数でも直帰率がかなり高くなってしまうので、改善が必要です。
今後の取り組みについて
検証した結果、広告なしにしたからといってPV数を回復させることはできませんでしたが、誘導ページは必要だと思うのでこちらは引き続き、広告なしの記事も作成していく予定です。
そして広告あり記事のパフォーマンス結果を見ると、広告なしに比べてページの表示速度がやや遅いことが判明したので、こちらに関しては改善していかなければいけません。
とはいえ、コードの最適化や不要なスクリプトの削除などは今すぐ行うことはできないので、手始めに画像の読み込みを高速化(画像の圧縮)することから行っていきます(リライト時に画像の圧縮は行っていますが、さらに圧縮していきます)。
まとめ
広告あり・広告なしでPV数が大きく変化することはなかったものの、パフォーマンスには影響することがわかりました。そのため、リライトをする際にプラスして「読まれている記事」を中心に、画像をもっと圧縮して最適化を図りたいと思います。